Drawing in Tkinter
last modified January 30, 2024
In this article we do some drawing. Drawing in Tkinter is done on the
Canvas widget. Canvas is a high-level facility for
doing graphics in Tkinter.
It can be used to create charts, custom widgets, or create games.
Tkinter canvas
A canvas widget manages a 2D collection of graphical objects — lines, circles, images, or other widgets. It is suitable for drawing or building more complex widgets.
Tkinter draw lines
A line is a simple geometric primitive. The create_line
method creates a line item on the Canvas.
#!/usr/bin/python
from tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title("Lines")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_line(15, 25, 200, 25)
canvas.create_line(300, 35, 300, 200, dash=(4, 2))
canvas.create_line(55, 85, 155, 85, 105, 180, 55, 85)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry("400x250+300+300")
root.mainloop()
if __name__ == '__main__':
main()
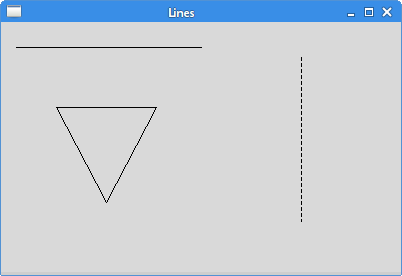
In the code example, we draw simple lines.
canvas.create_line(15, 25, 200, 25)
The parameters of the create_line method are the
x and y coordinates of the start and end points of the line.
canvas.create_line(300, 35, 300, 200, dash=(4, 2))
A vertical line is drawn. The dash option specifies
the dash pattern of the line. We have a line consisting of alternating segments
of 4 px dash and 2 px space.
canvas.create_line(55, 85, 155, 85, 105, 180, 55, 85)
The create_line method can take multiple points. This
line draws a triangle.

Tkinter colours
A colour is an object representing a combination of Red, Green, and Blue (RGB) intensity values.
#!/usr/bin/python
from tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title("Colours")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_rectangle(30, 10, 120, 80,
outline="#fb0", fill="#fb0")
canvas.create_rectangle(150, 10, 240, 80,
outline="#f50", fill="#f50")
canvas.create_rectangle(270, 10, 370, 80,
outline="#05f", fill="#05f")
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry("400x100+300+300")
root.mainloop()
if __name__ == '__main__':
main()
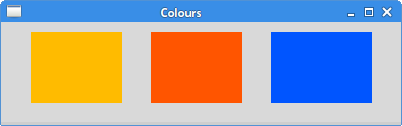
In the code example, we draw three rectangles and fill them with different colour values.
canvas = Canvas(self)
We create the Canvas widget.
canvas.create_rectangle(30, 10, 120, 80,
outline="#fb0", fill="#fb0")
The create_rectangle creates a rectangle item
on the canvas. The first four parameters are the x and y coordinates
of the two bounding points: the top-left and bottom-right points.
With the outline parameter we control the colour of
the outline of the rectangle. Likewise, the fill
parameter provides a colour for the inside of the rectangle.

Tkinter geometric shapes
We can draw various shapes on the Canvas.
The following code example will show some of them.
#!/usr/bin/python
from tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title("Shapes")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_oval(10, 10, 80, 80, outline="#f11",
fill="#1f1", width=2)
canvas.create_oval(110, 10, 210, 80, outline="#f11",
fill="#1f1", width=2)
canvas.create_rectangle(230, 10, 290, 60,
outline="#f11", fill="#1f1", width=2)
canvas.create_arc(30, 200, 90, 100, start=0,
extent=210, outline="#f11", fill="#1f1", width=2)
points = [150, 100, 200, 120, 240, 180, 210,
200, 150, 150, 100, 200]
canvas.create_polygon(points, outline='#f11',
fill='#1f1', width=2)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry("330x220+300+300")
root.mainloop()
if __name__ == '__main__':
main()
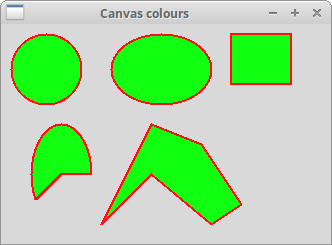
We draw five different shapes on the window: a circle, an ellipse, a rectangle, an arc, and a polygon. Outlines are drawn in red and insides in green. The width of the outline is 2px.
canvas.create_oval(10, 10, 80, 80, outline="#f11",
fill="#1f1", width=2)
Here the create_oval method is used to create a circle
item. The first four parameters are the bounding box coordinates of
the circle. In other words, they are x and y coordinates of the top-left
and bottom-right points of the box, in which the circle is drawn.
canvas.create_rectangle(230, 10, 290, 60,
outline="#f11", fill="#1f1", width=2)
We create a rectangle item. The coordinates are again the bounding box of the rectangle to be drawn.
canvas.create_arc(30, 200, 90, 100, start=0,
extent=210, outline="#f11", fill="#1f1", width=2)
This code line creates an arc. An arc is a part of the circumference of
the circle. We provide the bounding box. The start parameter
is the start angle of the arc. The extent is the angle size.
points = [150, 100, 200, 120, 240, 180, 210,
200, 150, 150, 100, 200]
canvas.create_polygon(points, outline='#f11',
fill='#1f1', width=2)
A polygon is created. It is a shape with multiple corners. To create a
polygon in Tkinter, we provide the list of polygon coordinates to the
create_polygon method.

Tkinter draw image
In the following example we draw an image item on the canvas.
#!/usr/bin/python
from tkinter import Tk, Canvas, Frame, BOTH, NW
from PIL import Image, ImageTk
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title("High Tatras")
self.pack(fill=BOTH, expand=1)
self.img = Image.open("tatras.jpg")
self.tatras = ImageTk.PhotoImage(self.img)
canvas = Canvas(self, width=self.img.size[0]+20,
height=self.img.size[1]+20)
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.mainloop()
if __name__ == '__main__':
main()
The example displays an image on the canvas.
from PIL import Image, ImageTk
From the PIL (Python Imaging Library) module, we import the
Image and ImageTk modules.
self.img = Image.open("tatras.jpg")
self.tatras = ImageTk.PhotoImage(self.img)
Tkinter does not support JPG images internally. As a workaround, we
use the Image and ImageTk modules.
canvas = Canvas(self, width=self.img.size[0]+20,
height=self.img.size[1]+20)
We create the Canvas widget. It takes the size of the image
into account. It is 20px wider and 20px higher than the actual image size.
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
We use the create_image method to create an image item
on the canvas. To show the whole image, it is anchored to the north and
to the west. The image parameter provides the photo image
to display.
Tkinter draw text
In the last example, we are going to draw text on the window.
#!/usr/bin/python
from tkinter import Tk, Canvas, Frame, BOTH, W
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title("Lyrics")
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_text(20, 30, anchor=W, font="Purisa",
text="Most relationships seem so transitory")
canvas.create_text(20, 60, anchor=W, font="Purisa",
text="They're good but not the permanent one")
canvas.create_text(20, 130, anchor=W, font="Purisa",
text="Who doesn't long for someone to hold")
canvas.create_text(20, 160, anchor=W, font="Purisa",
text="Who knows how to love without being told")
canvas.create_text(20, 190, anchor=W, font="Purisa",
text="Somebody tell me why I'm on my own")
canvas.create_text(20, 220, anchor=W, font="Purisa",
text="If there's a soulmate for everyone")
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry("420x250+300+300")
root.mainloop()
if __name__ == '__main__':
main()
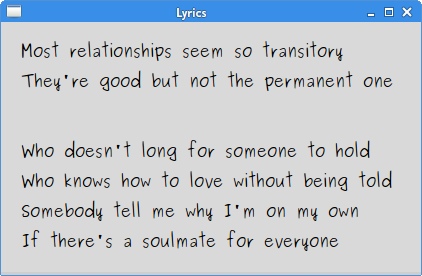
We draw lyrics of a song on the window.
canvas.create_text(20, 30, anchor=W, font="Purisa",
text="Most relationships seem so transitory")
The first two parameters are the x and y coordinates of the
center point of the text. If we anchor the text item
to the west, the text starts from this position. The font
parameter provides the font of the text and the text
parameter is the text to be displayed.

Source
In this article we did some drawing.